Консоль в Chrome Developer Tools — это интерактивный JavaScript-интерпретатор. Консоль дает разработчику доступ к ряду удобных и полезных функций для логирования и отображения ошибок. Рассмотрим базовые из них:
- console.log();
- console.error();
- console.warn();
- console.info();
- console.trace();
- console.assert();
- console.group() и console.groupEnd();
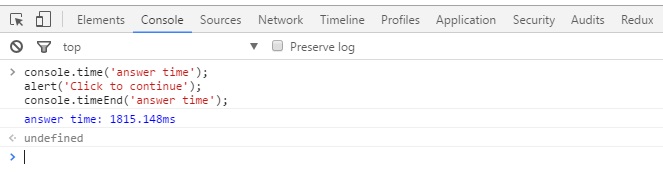
- console.time() и console.timeEnd();
Они позволяют выводить в консоль произвольные сообщения.
Отличаются классификацией выводимых сообщений:
- log() выводит сообщения как стандартные логи(есть схожий метод debug());
- error() помечает сообщения как ошибки;
- warn() помечает сообщения как предупреждения;
- info() помечает сообщения, как содержащие некоторую информацию;
- trace() выводит стек вызовов из точки в коде, где был вызван метод. Стек вызовов включает имена файлов и номера строк плюс счетчик вызовов метода trace() из одной и той-же точки. Стек вызовов читается снизу вверх:
- assert() функция assert проверяет выражение, переданное первым параметром, и если выражение ложно, записывает в консоль ошибку вместе со стеком вызовов:
- group() и groupEnd() функции для группировки вывода. Функция group() открывает группу сообщений, в качестве параметра принимает название группы (поддерживается
форматирование, как в console.log()) . groupEnd() закрывает группу:
- time() и timeEnd() функции для вычисления времени исполнения кода. Функция time() запускает таймер, а функция timeEnd() останавливает таймер и выводит его значение. Обе функции принимают название таймера в качестве обязательного параметра: